I. Giới thiệu

Bạn đã bao giờ cảm thấy cần một chút niềm vui và thư giãn trong khi lướt web sau những giờ làm việc căng thẳng? Hãy tưởng tượng bạn có thể tạo ra một trải nghiệm duy nhất trong trình duyệt của bạn với việc hiển thị ngẫu nhiên những hình ảnh gif vui nhộn và giải trí. Đó chính là sứ mệnh của Chrome Extension "Tăng thêm niềm vui với Chrome Extension hiển thị ảnh gif giải trí". 😍😍😍
Chrome Extension này là một công cụ mở rộng đơn giản nhưng hữu ích, giúp bạn tạo thêm niềm vui và sự bất ngờ trong quá trình lướt web hàng ngày. Khi cài đặt và kích hoạt Extension này, bạn sẽ được trải nghiệm những hình ảnh gif ngẫu nhiên hoặc ảnh gif theo từ khoá tìm kiếm được hiển thị trên trình duyệt của mình.
Những hình ảnh gif được chọn lọc kỹ lưỡng, đảm bảo mang đến niềm vui và nụ cười cho người dùng. Từ những tấm hình chú mèo dễ thương đến những pha hài hước đầy sáng tạo, mỗi lần bạn mở một tab mới hoặc tải lại trang, một hình ảnh gif mới sẽ xuất hiện, làm tươi mới trải nghiệm của bạn. 😍😍😍
Extension này cũng cung cấp tùy chọn tùy chỉnh, cho phép bạn thay đổi tốc độ xuất hiện của các hình ảnh gif, hoặc thậm chí thêm các từ khóa để chỉ hiển thị các loại hình ảnh gif cụ thể mà bạn quan tâm.
Với Extension này, bạn sẽ không bao giờ cảm thấy buồn chán khi lướt web nữa. Hãy để những hình ảnh gif tươi mới và vui nhộn làm sáng tỏ mỗi ngày của bạn và tạo thêm niềm vui và nụ cười trong cuộc sống trực tuyến của bạn.

II. Chrome extension
1. Định nghĩa
Chrome extension (tiện ích mở rộng Chrome) là một phần mở rộng cho trình duyệt Google Chrome, cho phép bạn mở rộng và tùy chỉnh trải nghiệm trình duyệt của mình. Được viết bằng ngôn ngữ lập trình web như HTML, CSS và JavaScript, Chrome extension có thể thay đổi cách làm việc và tương tác với trình duyệt Chrome, cung cấp các tính năng và chức năng bổ sung.
Các Chrome extension có thể thực hiện nhiều nhiệm vụ khác nhau, từ việc thay đổi giao diện của trình duyệt, cung cấp tính năng mới như bộ công cụ lập trình, quản lý tải xuống, quản lý mật khẩu, kiểm tra chính tả, đến tích hợp với các dịch vụ bên ngoài như công cụ tìm kiếm, mạng xã hội và ứng dụng web khác.
Các Chrome extension có thể được cài đặt từ Chrome Web Store, nơi người dùng có thể tìm kiếm, tải xuống và quản lý các extension. Người dùng có thể tùy chỉnh trình duyệt của mình bằng cách bật hoặc tắt các extension theo ý muốn.
Chrome extension mang lại sự linh hoạt và tùy chỉnh cao cho người dùng Chrome, cho phép họ tùy chỉnh trình duyệt theo nhu cầu và sở thích cá nhân.

2. Ngôn ngữ phát triển
JavaScript được sử dụng để xây dựng logic và tương tác của extension. Bạn có thể sử dụng JavaScript để thực hiện các chức năng như tạo, xóa và tương tác với các phần tử trên trang web, gửi và nhận dữ liệu từ máy chủ, lưu trữ dữ liệu cục bộ và nhiều hơn nữa.
HTML và CSS được sử dụng để thiết kế giao diện người dùng của extension. HTML được sử dụng để xây dựng cấu trúc của trang, trong khi CSS được sử dụng để tạo kiểu và trang trí cho các phần tử.
Ngoài ra, bạn cũng có thể sử dụng các ngôn ngữ và công nghệ khác để phát triển Chrome extension như TypeScript, React, Angular và Vue.js. Tùy thuộc vào yêu cầu và sở thích của bạn, bạn có thể lựa chọn công nghệ phù hợp để xây dựng extension.
❗Lưu ý rằng Chrome extension không chỉ giới hạn trong việc sử dụng các ngôn ngữ trên, bạn cũng có thể sử dụng các công nghệ khác như Python hoặc Ruby để xây dựng phần mở rộng bằng cách sử dụng một số công cụ hoặc thư viện có sẵn.
Quan trọng nhất là hiểu rằng việc chọn ngôn ngữ phụ thuộc vào kiến thức và kinh nghiệm của bạn, cũng như yêu cầu cụ thể của dự án Chrome extension bạn đang phát triển.
III. Xây dựng chrome extension
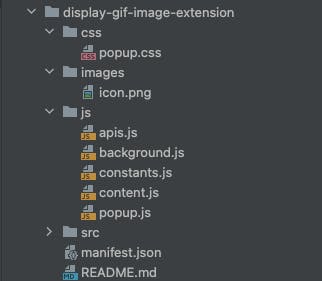
1. Cấu trúc

css: Thư mục lưu các file css để căn chỉnh, làm đẹp giao diện.
images: Thư mục lưu ảnh của extension.
js: Thư mục chứa các file JavaScript để xử lý các chức năng của extension.
src: Giao diện extension.
2. Khai báo thông tin extension
{
"name": "Display Gif Image Extension",
"description": "The extension supports displaying the gif image when load a website.",
"version": "1.0.0",
"action": {
"default_popup": "src/popup.html",
"default_icon": "images/icon.png"
},
"icons": {
"128": "images/icon.png"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": [
"js/apis.js",
"js/content.js",
"js/constants.js"
],
"run_at": "document_start"
}
],
"background": {
"service_worker": "js/background.js"
},
"host_permissions": [
"*://*/*"
],
"permissions": [
"webNavigation",
"storage"
],
"manifest_version": 3
}
manifest.json: File manifest.json là một file cấu hình cần thiết trong quá trình phát triển Chrome extension. Nó chứa các thông tin về extension, bao gồm tên, phiên bản, biểu tượng, quyền truy cập và các tập tin JavaScript, CSS và HTML liên quan.
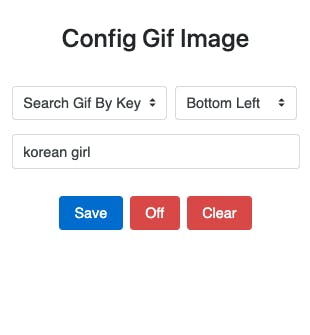
3. Giao diện
popup.html: Giao diện của extension
<html lang="en">
<head>
<meta charset="UTF-8">
<title>The extension supports for displaying the gif image when the website was loaded</title>
</head>
<link rel="stylesheet" href="../css/popup.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<body>
<div class="container">
<div class="input-group center-item">
<h3>Config Gif Image</h3>
</div>
<div class="alert alert-success" role="alert" id="alert-success" style="display: none; z-index: 999999; position: fixed;margin-left: 30%">
</div>
<div class="input-group">
<label for="select-type"></label><select class="custom-select mr-2" id="select-type">
<option id="type-random" value="type-random" selected>Random Gif</option>
<option id="type-search-key" value="type-search-key">Search Gif By Key</option>
</select>
<label for="select-position"></label>
<select class="custom-select" id="select-position">
<option id="type-bottom-right" value="type-bottom-right" selected>Bottom Right</option>
<option id="type-top-right" value="type-top-right">Top Right</option>
<option id="type-bottom-left" value="type-bottom-left">Bottom Left</option>
<option id="type-top-left" value="type-top-left">Top Left</option>
</select>
</div>
<div class="mt-2">
<label for="input-key-search"></label><input type="text" id="input-key-search" class="form-control" value="" placeholder="Enter key search" hidden>
</div>
<div class="input-group center-item">
<button type="button" class="btn btn-primary mr-2" id="btn-save-config">
Save
</button>
<button type="button" class="btn btn-danger mr-2" id="btn-turn-on-off">
Off
</button>
<button type="button" class="btn btn-danger" id="btn-clear-config">
Clear
</button>
</div>
</div>
</body>
</html>
<script src="../js/popup.js"></script>
<script src="../js/constants.js"></script>
popup.css: Thêm style vào các phần tử HTML đó như đổi bố cục, màu sắc trang, đổi màu chữ cho giao diện.
.input-group {
margin-top: 30px;
position: relative;
}
.input-group {
position: relative;
}
.input-group-addon {
border: none;
}
body {
width: 350px;
height: 350px;
}
.center-item {
display: flex;
justify-content: center;
align-items: center;
}
Vì phần giao diện html và css cũng không có gì quá phức tạp nên các bạn có thể tự đọc hiểu nó nhé! 😄😄😄 Sau khi html và css 1 chút chúng ta sẽ được giao diện như thế này.

4. Tạo API key GIPHY
Trước khi vào các chức năng chi tiết. Do nguồn ảnh gift từ GIPHY nên mọi người generate một api key để lấy thông tin key. Các bước lấy api key như sau:
- Đăng nhập hoặc đăng ký 1 tài khoản ở developers.giphy.com
- Vào Developers giphy
- Click vào Create an App. Sau khi create thành công chúng ta sẽ nhận được 1 API Key app của bạn.
- Gọi thử API lấy thông tin ảnh gif ở developers.giphy.com/explorer
5. Xử lý các API của GIPHY
Ở đây mình sẽ get thông tin url ảnh gif từ GIPHY ở 2 chế độ: random ảnh gif và tìm kiếm theo từ khoá.
async function getGifImageByRandom() {
const requestOptions = {
method: "GET",
redirect: "follow",
};
let giftImage = "";
await fetch(
"https://api.giphy.com/v1/gifs/random?api_key=" +
API_KEY_GIF +
"&tag=&rating=g",
requestOptions
)
.then((response) => response.json())
.then((result) => {
giftImage = result.data.images.original.url;
})
.catch((error) => {
console.log("error", error);
});
return giftImage;
}
async function getGifImageByKey(keySearch) {
const requestOptions = {
method: "GET",
redirect: "follow",
};
let listGifImages = [];
await fetch(
"https://api.giphy.com/v1/gifs/search?api_key=" +
API_KEY_GIF +
"&q=" +
keySearch +
"&limit=25&offset=0&rating=g&lang=en",
requestOptions
)
.then((response) => response.json())
.then((result) => {
for (const element of result.data) {
listGifImages.push(element.images.original.url);
}
})
.catch((error) => {
console.log("error", error);
});
return listGifImages[Math.floor(Math.random() * listGifImages.length)];
}
6. Xử lý khi website được tải hoàn thành
Trong một Chrome extension, file background.js có chức năng quan trọng trong việc xử lý các sự kiện và tương tác trong nền của extension. Nó thường được sử dụng để thực hiện các tác vụ không giao diện người dùng trực tiếp như tương tác với các sự kiện của trình duyệt, lưu trữ dữ liệu, gửi và nhận thông báo, thực hiện các công việc định kỳ và nhiều hơn nữa.
Vậy trong file này chúng ta bắt sự kiện webNavigation.onDOMContentLoaded để hứng sự kiện khi website, frame của website được loaded. Chúng ta sẽ kiểm tra url hiện tại nếu bằng với event url hứng được thì sẽ xử lý gửi 1 message tới content.js để xử lý.
importScripts("constants.js");
chrome.webNavigation.onDOMContentLoaded.addListener(async function (details) {
const currentURL = await getCurrentTabUrl();
if (currentURL === details.url) {
/* global chrome */
await chrome.tabs.query(
{
active: true,
currentWindow: true,
},
function (tabs) {
try {
chrome.tabs.sendMessage(tabs[0].id, {
from: BACKGROUND_SCREEN,
subject: HANDLE_MAIN_WEBSITE_LOADED,
});
} catch (e) {
console.error(e);
}
if (chrome.runtime.lastError) {
console.error(chrome.runtime.lastError.message);
}
}
);
}
});
async function getCurrentTabUrl() {
const tabs = await chrome.tabs.query({ active: true });
return tabs[0].url;
}
7. Xử lý hiển thị ảnh gif
Trong một Chrome extension, file content.js có chức năng chính là tương tác và thay đổi nội dung của trang web hiện tại mà extension được chèn vào. Nó hoạt động như một script chạy trực tiếp trong ngữ cảnh của trang web và có thể truy cập và thay đổi DOM, thực hiện các tác vụ tương tác người dùng và tương tác với các thành phần của trang.
Khi nhận được message từ background.js gửi sang chúng ta sẽ gọi api GIPHY để lấy thông tin url của gif image. Tiếp sau đó sẽ tạo 1 element có tag là img và thực hiện append vào body của website hiện tại
chrome.runtime.onMessage.addListener(async function (
msg,
sender,
sendResponse
) {
console.log(sender, sendResponse);
if (
msg.from === BACKGROUND_SCREEN &&
msg.subject === HANDLE_MAIN_WEBSITE_LOADED
) {
await chrome.storage.local.get(
[
"gif_extension_select_type",
"gif_extension_key_search",
"gif_extension_select_position",
"turn_on_off",
],
async function (result) {
let selectType = result.gif_extension_select_type
? result.gif_extension_select_type
: "type-random";
let keySearch = result.gif_extension_key_search
? result.gif_extension_key_search
: "";
let selectPosition = result.gif_extension_select_position
? result.gif_extension_select_position
: "type-bottom-right";
let onOff = result.turn_on_off ? result.turn_on_off : "On";
if (onOff === "Off") {
return;
}
if (selectType === "type-search-key" && !keySearch) {
keySearch = "cat cute";
}
let gifImageUrl =
selectType === "type-random"
? await getGifImageByRandom()
: await getGifImageByKey(keySearch);
// create element
const img = document.createElement("img");
img.src = gifImageUrl;
img.width = 200;
img.height = 200;
img.style.zIndex = "999";
switch (selectPosition) {
case "type-bottom-right":
img.style.position = "fixed";
img.style.bottom = "0";
img.style.right = "0";
break;
case "type-top-right":
img.style.position = "absolute";
img.style.top = "0";
img.style.right = "0";
break;
case "type-bottom-left":
img.style.position = "absolute";
img.style.bottom = "0";
img.style.left = "0";
break;
case "type-top-left":
img.style.position = "absolute";
img.style.top = "0";
img.style.left = "0";
break;
}
document.body.appendChild(img);
}
);
}
8. Xử lý các sự kiện khác
Chúng ta sẽ có các chế độ random và hiển thị ảnh theo từ khoá. Để lưu lại các config này chúng ta bắt sự kiện từ popup.js và thực hiện lưu config này vào localstorage chrome api.
chrome.runtime.onMessage.addListener(async function (
msg,
sender,
sendResponse
) {
console.log(sender, sendResponse);
if (msg.from === POPUP_SCREEN && msg.subject === HANDLE_SAVE_CONFIG) {
/* global chrome */
chrome.storage.local.set(
{ gif_extension_select_type: msg.objectSearch.type },
function () {
console.log("Data select type saved successfully");
}
);
chrome.storage.local.set(
{ gif_extension_key_search: msg.objectSearch.key_search },
function () {
console.log("Data key search saved successfully");
}
);
chrome.storage.local.set(
{ gif_extension_select_position: msg.position },
function () {
console.log("Data select position saved successfully");
}
);
alert("Data saved successfully");
}
if (msg.from === POPUP_SCREEN && msg.subject === HANDLE_ON_OFF) {
chrome.storage.local.set({ turn_on_off: msg.onOff }, function () {
console.log("Data turn on/off saved successfully");
});
}
if (msg.from === POPUP_SCREEN && msg.subject === HANDLE_CLEAR_CONFIG) {
// Remove the data
chrome.storage.local.remove(
[
"gif_extension_select_type",
"gif_extension_key_search",
"gif_extension_select_position",
"turn_on_off",
],
function () {
console.log("Data removed successfully");
}
);
alert("Data removed successfully");
}
});
IV. Kết luận
Đây là 1 số hình ảnh và video kết quả sau khi build code xong nhé mọi người ^^
Link tải extension: chrome.google.com/webstore/detail/display-g..
Source code: github.com/nguyenvantuan2391996/extensions-..
